Hôm rồi ở công ty tôi có một chuyện khá thú vị, chỉ là về một cái nút Exit thôi mà 2 team tranh luận mãi mới ra được kết luận. Đầu đuôi như sau:
Hầu hết các dịch vụ của ngân hàng đều bắt đầu từ cái form đăng ký, trong các form đăng ký đều có một nút Exit bên trên. Khi bấm vô đó thì sẽ hiện lên 1 cái lightbox confirm lại là “Bạn có thiệt sự muốn ngưng không?”, ở dưới sẽ là 2 lựa chọn Yes và No.
Vì form đăng ký chính là “nồi cơm” của bất kỳ ngân hàng nào, nên lẽ dĩ nhiên là chúng ta không muốn người dùng exit. Vì vậy positive action ở đây sẽ là “Stay & continue” và negative action sẽ là “Leave now”. Tuy nhiên câu hỏi ở đây là để positive bên trái hay bên phải?
Một câu hỏi tưởng chừng quá đơn giản như vậy mà cuối cùng lại không đơn giản chút nào.
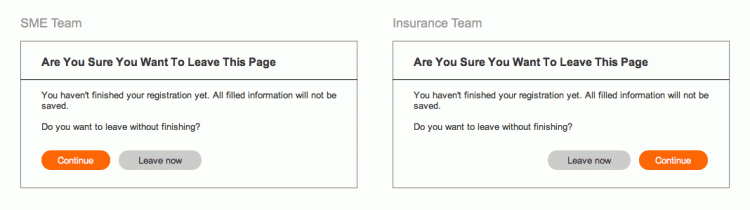
Team tôi (SME) thì quyết tâm để bên trái với focus như sau: [[Continue]] – [Leave now].
Team hàng xóm (Insurance) thì quyết tâm để bên phải theo thứ tự: [Leave now] – [[Continue]]
(2 dấu ngoặc vuông là có focus, 1 dấu là không focus)
—
Hai bên tranh luận mãi mà không ra kết quả, team nào cũng chắc chắn rằng mình đúng.
Tuy nhiên khi tranh luận về UX thì không có chuyện “tôi thấy như vậy mới đúng” mà phải đem số liệu ra để nói chuyện. Thế là cả 2 bên làm một loạt A/B test. Điều đau đầu là số liệu ra cũng tương tự như nhau, thậm chí team bên Insurance còn nhỉnh hơn đôi chút. Mọi người bên team tôi nhìn nhau: “Tụi mình giỏi vầy làm sao sai được?!?!!”.
Thế là lại làm thêm một loạt usability test nữa, lần này test kiểu khác, kết quả ra là bên tôi nhỉnh hơn đôi chút. Nhưng như vậy cũng chưa đủ để nói chuyện, vì để công nhận một kết quả nào đó thì số liệu phải vượt trội. Còn như kiểu 51/49 này thì khó mà thuyết phục được ai.
Thế là cả 2 bên raise vấn đề này lên trong Pattern Meeting để tham khảo ý kiến của toàn team UX.
Kể thêm chút về cái pattern meeting này. Vì lính UX rải rác đi khắp các team, nếu mỗi người đều làm 1 kiểu thì UI của ngân hàng thành một nồi lẩu. Vậy nên mọi người mới đặt ra một buổi họp team định kỳ, mỗi 2 tuần một lần vào ngày thứ 6 lúc 3h chiều (mục đích là để họp xong có ở lại uống chút gì thì cũng tiện).
Buổi này mục đích cho mọi người trong team UX tề tựu về để chia sẻ những vấn đề hoặc những cái hay mà mình đang áp dụng ở các dự án. Cái nào hay quá thì sẽ được đưa vô pattern và thành quy tắc để toàn thể team UX áp dụng luôn – gọi là design pattern (không phải design pattern bên code). Ví dụ như chuyện Leave & Continue này, nếu ra kết quả chung cuộc thì tất cả anh em sẽ chạy theo.
Quay lại chuyện cái nút Leave & Continue, tuy lần này được mổ xẻ ở quy mô nguyên team UX nhưng kết quả vẫn theo kiểu 50 người con lên non 50 người con xuống biển. Cùng tất cả mọi người thống nhất được một quyết định khá hợp lý là sẽ làm A/B test lại, tuy nhiên lần này sẽ track thêm một số thông tin phụ khác.
—
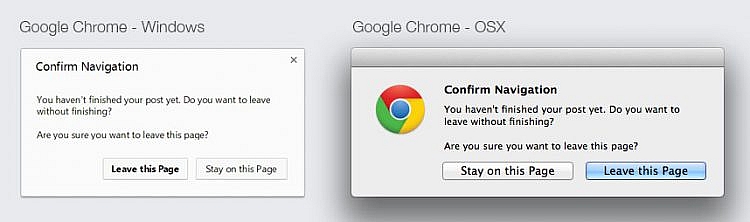
Test xong, cả team lại họp lại và cùng nhau review số liệu, khi match các số liệu eye tracking với số liệu về hệ điều hành mà họ đang sử dụng thì ra một điểm rất thú vị: Hầu hết người dùng Mac có xu hướng nhìn vô bên phải để tìm nút positive, và hầu hết người dùng Windows thì lại có xu hướng nhìn bên trái để tìm nút positive.
Phân tích sâu hơn một chút thì ra 1 cái insight mà ai cũng bật ngửa (vì nó quá là hiển nhiên, tuy nhiên lại không có ai nghĩ ra từ đầu): Phản xạ đó xuất phát từ gốc rễ là do cái hệ điều hành, để ý kỹ thì Mac để positive button bên tay phải còn Windows để tay trái.
Ra được kết luận đó giải pháp rất đơn giản: ngồi xuống với team Front End để nhờ họ viết thêm một đoạn code đơn giản để nhận dạng hệ điều hành người dùng đang xài và đảo vị trí của 2 cái nút. Xong! Sau đó mọi kết quả test đều phản ánh đúng như dự đoán, kết quả ngon lành.
Vậy mới thấy, chuyện tưởng chừng nhỏ như cây kim vậy mà khi đào sâu thì có bao nhiêu thứ thú vị.
Chia sẻ lại kinh nghiệm này, từ nay anh em nếu có gặp trường hợp này thì chỉ cần viết cái code đơn giản đó là xong.
—
Gần đây tôi có gặp và nói chuyện với vài người bạn đang làm UX ở Facebook, họ chia sẻ rằng trước đây Facebook cũng nghiên cứu vụ này rất nhiều.
Insight ra cũng tương tự như chúng tôi, nhưng cuối cùng thì họ quyết định để positive button bên tay phải, lý do là vì họ không muốn confuse user nếu chẳng may ai đó quen dùng Win mà chuyển qua máy Mac ngồi. Trường hợp này ở Facebook xảy ra phổ biến nên họ buộc phải chọn 1 trong 2 đường. Còn ở ngân hàng tôi thì điều này không phổ biến lắm (người dùng có xu hướng dùng máy của mình cho các dịch vụ liên quan đến tài chính) nên giải pháp của chúng tôi là swap 2 nút.
Cái này tùy mọi người quyết định, nhưng biết thêm sâu xa gốc rễ vấn đề để chọn giải pháp mới là cốt lõi của câu chuyện.
Google cũng gặp trường hợp này và họ chọn giải pháp swap giống CBA.
Giờ bạn có muốn đọc tiếp bài khác không?
[[ Ok, đọc tiếp ]] – [ Không, chán rồi ]




20 comments On UX – Kể chuyện cái nút Exit
Pingback: OK/HUỶ hay HUỶ/OK? Vấn đề của nút lệnh - Thùy Dương | UX Writing ()
Hay quá! Thích cách giải quyết vấn đề rất khoa học và thuyết phục. Cảm ơn anh Hiếu đã chia sẻ
Bài viết hay quá anh ơi. Thích nhất là cách giải quyết vấn đề bằng số liệu.
[[ Ok, đọc tiếp ]] ===> hok có gì để đọc tiếp ah chú ơi
Xu hướng giờ là bên phải. Em dùng windows nhưng giờ tìm positive ở bên phải trước.
Hệ điều hành Android lúc trước cũng nút ok bên trái và cancel bên phải nhưng sau đó họ đổi vị trí lại.
Vậy suy ra team SME toàn xài iOS còn team Insurance toàn xài Windows :)))
Anh Hiếu ơi, anh nói Facebook để positive button bên phải nhưng theo cái ảnh ở dưới phần đó thì positive button (“Stay on the page”) lại ở bên trái là sao ạ?
Còn một điều nữa em muốn hỏi anh là, theo bạn UX Facebook thì lý do facebook đặt positive button ở bên phải là” không muốn confuse user nếu chẳng may ai đó quen dùng Win mà nhảy qua máy Mac ngồi”. Vậy facebook có ưu tiên người dùng Win hơn người dùng Mac hay facebook có data prove được người dùng facebook trên Win nhiều hơn trên Mac nên quyết định thế ạ?
Chào anh,
Em là một người được giao phát triển sản phẩm ( em làm ở một công ty phát triển phần mềm của Việt Nam). Em rất chăn trở về việc làm sao để có một phần mềm có UI, UX tốt. Hiện tại các phần mềm của công ty Việt Nam đang bị đánh giá thấp về UI và UX.
Với điều kiện của các công ty phần mềm nhỏ như công ty em thì không đủ tiềm lực để nghiên cứu được những vấn đề sâu sắc như trường hợp nút exit trên.
Em mong muốn anh (nếu được) chia sẻ các kinh nghiệm, các design pattern để các công ty như của em có thể áp dụng. Mong muốn được đứng trên vai người khổng lồ để có thể phát triển nền công nghệ phần mềm trong nước.
Mình dùng window, nút [[OK đọc tiếp]] nằm bên trái đúng ý mình luôn 😀
Kết nhất là quả confirm cuối 😀
Em đang nghĩ vẩn vơ là liệu Google nó có thống kê device list của một user cụ thể nào đó để quyết định swap hay không? Chẳng hạn em có máy bàn Windows, nhưng một hôm ra ngoài gấp quá phải mượn lap Mac thằng bạn check Google+, khi đó Google sẽ không swap, như một special case. Em mới phán thôi chứ chưa thử nữa ;))
Hơ hơ… khối lượng dữ liệu user đúng là quan trọng thật. Những anh làm game indie như em đúng là phải kỹ hơn rất nhiều. Cảm ơn blog này của anh nhé ^^
Đọc xong mới thấy là hồi đó giờ không nghĩ đến cái chuyện “nhỏ xíu” như vầy luôn ^_^.
Mà giải pháp swap đúng là linh động thật.
Mở mang tầm mắt.
Viết thêm những bài khác nữa nhe Anh!
Luôn hóng chờ bài viết của anh. Thật là thú vị và hấp dẫn, vô cùng hữu ích.
bài viết hay và hữu ích! rất mong được đọc nhiều chia sẻ khác từ anh!.
bài viết hay và hữu ích! rất mong được đọc nhiều chia sẻ khác từ anh!
Thanks for sharing anh. Swap là giải pháp tốt nhất thật, mà lại không phải gây tranh cãi. Vậy rốt cuộc các anh có đưa gp swap này vào pattern không? 😀
Chuyện “nhỏ xíu” mà tranh cãi dữ :D. Đọc xong mới thấy là trước giờ mình không để ý cái vụ này. Chỉ toàn là đặt thuận theo mắt thì làm và cứ tham khảo nhiều site nó đặt như thế nào rồi lấy cái nào đa số thì làm (tất nhiên là cũng có 1 số phân tích nho nhỏ, nhưg ko có dữ dẵn như team CBA :3 ).
Thanks for sharing!
Hấp dẫn quá anh Thầy :). Mong đợi bài tiếp theo
Càng đọc càng thấy yêu cái nghề của anh T_T
Comments are closed.
Sliding Sidebar